How To Build A Product Roadmap Everyone Understands

How To Build A Product Roadmap Everyone Understands
June 10, 2017
Update: Want an in-depth guide to building a theme-based product roadmap? Grab our 5-part e-course – it’s free.
Up until recently, no one really knew what product roadmaps were supposed to look like, but we all knew something had to change.
At my old companies, we were using Jira and a release planner to communicate our product plans. They were long, complicated, and detailed – because you know, they’re made for devs – and made for messy backlogs that were extremely hard to follow.
Today, roadmapping is a contentious subject but at least one thing is self-evident: no one reads a product roadmap they can’t understand. (TL;DR!)
We’re also discovering how powerful it is when a roadmap is so clearly designed that teams put it at the center of product decisions, and companies put it at the center of their business decisions.
We’re seeing how a roadmap can bridge your work with everyone else’s and put you back in control of your product. But how do you create that product roadmap?
In this post, I’ll show you how we use our product roadmap to communicate high-level priorities so clearly that anyone – from CEO to summer intern – could walk away knowing what’s going on.
What does a good product roadmap look like?
The litmus test for a good product roadmap is that it’s visual, accessible and clear enough for anyone to scan for answers to the following questions:
- What are we doing?
- Why are we doing it?
- How does this tie back to our OKRs?

This is the fundamental idea behind a theme-based product roadmap – and its benefits are enormous and immediate.
- Have way fewer meetings – Your priorities (what and why) are clearly documented on the roadmap. You don’t have to explain things differently to different people.
- Foster healthy team debates – Your roadmap can be the reference point team members use to challenge themselves and one another to link their deliverables back to roadmap goals and OKRs.
- Make product decisions everyone understands – You’re no longer the bad guy batting down ideas. You can actually discuss customer feedback and ideas through the lens of your roadmap and priorities everyone can see.
In the words of Teresa Torres:
We need to let go of the idea that we can enumerate a list of features that represents what we’ll do in the future. This idea is absurd. Rather than sharing feature lists with the rest of the company, we should be communicating how we will make decisions.
A theme-based roadmap is designed to do just that: communicate problems to be solved and open up the conversation around how to solve them. (If you want to dig into this more, I recommend checking out Janna Bastow’s excellent presentation on using your product roadmap as a communication tool.)
Related: How to build a product roadmap everyone understands [free e-course]
Start with this product roadmap template
You’re probably already familiar with feature roadmaps – they usually look like Gantt charts or release plans. These are useful for planning projects, but they don’t communicate the big picture very well.
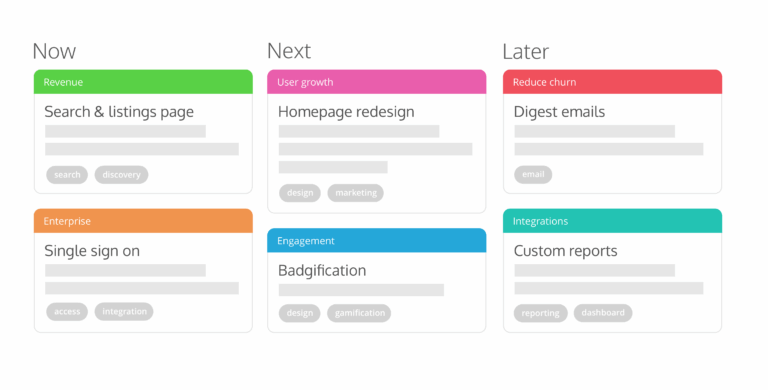
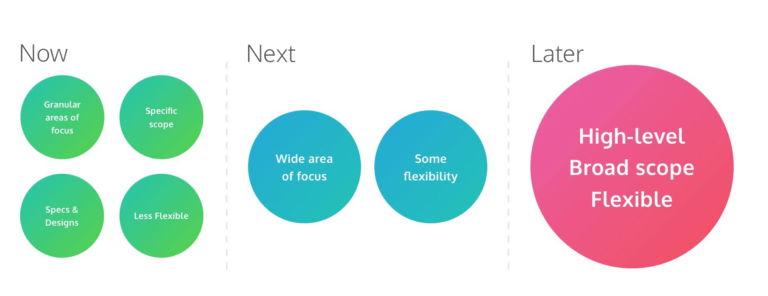
A theme-based roadmap replaces that with time horizons, made up of three columns:

- Now: Stuff that you are currently working on.
- Next: Stuff that’s coming up soon.
- Later: Stuff that you’d like to work on in the future, but need to do a bit more research before you move on.
Note that we aren’t showing any timelines. This is not a release planner, it is a bird’s eye view of your priorities. Those are always subject to change – especially out in the future which you can’t meaningfully plan for today.
The point is to leave room to adjust to change. If something was current, but now you want to push it back, you can.
You don’t have stick to our terms either! The team at Foursquare divides their roadmap using #now, #next, and #later.
Define themes (or initiatives) for your roadmap
You might be familiar with a roadmap made up of a list of features and their expected completion date. A theme-based roadmap replaces that with (you guessed it!) themes.
Themes are “a promise to solve problems, not build features,” says founder of User Interface Engineering Jared Spool.
The idea behind themes is that it’s better to tackle the root of the problem with a single, elegant solution than burden yourself a growing laundry list of features.
Developing themes for your roadmap enables you to define priorities in terms of problem areas or new initiatives. Those are things that everyone can understand. It also enables you to actively incorporate the daily flow of customer feedback and feature requests into your product planning.
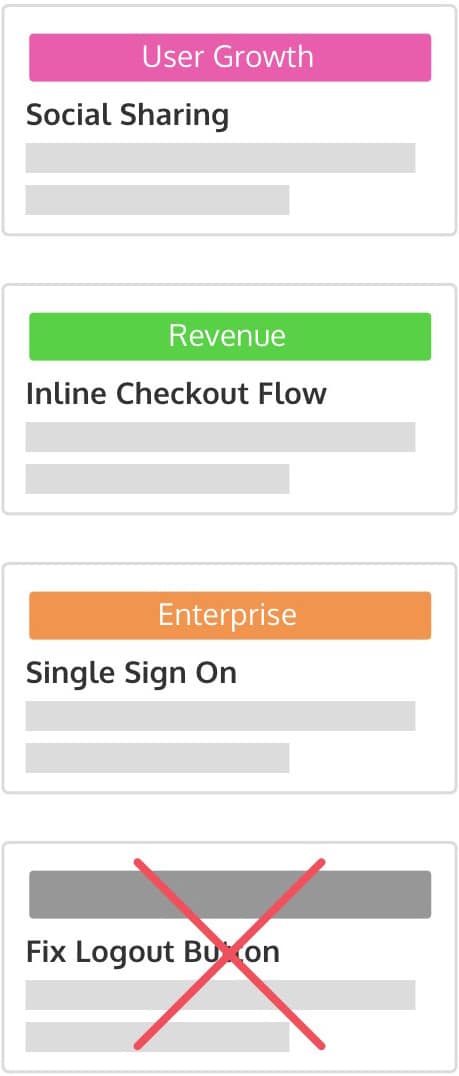
If you’re getting a lot of requests for Single Sign On, then it’s not time to drop everything and build 10 new ways to sign into your app. Rather, it’s time to set up a new roadmap card like the ones you see below and start pulling all this feedback together to help you explore the best way to start solving this problem.
This enables you to communicate with your company that you’re aware of the problem and that you’re thinking about it, but you don’t have to provide anyone with the exact solution at this stage.
Each of the following roadmap cards represents a theme, except the last one.

Why does that last one get crossed out? Because roadmap cards should always be strategic, not tactical. “Rewriting transactional emails” is too specific to be a strategy. It’s a task rather than an initiative.
At this high-level view, those are details you don’t have to worry about yet.
Build the case for each theme
Once you have your themes down, you can attach more supporting details for anyone who wants to drill further down. These details help us strengthen what we’re putting on our roadmap, which again, could include useful information for those reading it:
- What are we doing?
- Why are we doing it?
- How does this tie back to our OKRs?
Internally, your team will have access to detailed information which will help prepare them and guide them through your workflow. These details include:
- Ideas – Tactical suggestions for improvement. These ideas answer a simple business case: What problem are you trying to solve?
- Customer feedback – We attach feedback directly to ideas in ProdPad, so they can be linked to potential improvements and we can easily track what our clients are asking for.
- User stories – Use case scenarios for ideas: As a user, I want to X in order to Y.
Cards sitting on the Future column don’t have to have all those answers yet, but as a card moves closer to Current term, they should become a lot more detailed.
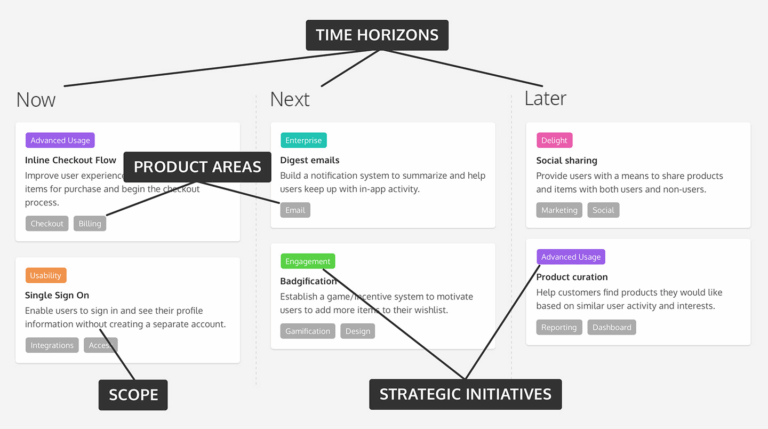
Assemble themes into a product strategy
As you build your roadmap, you can color code and tag them to allow the viewer to sort through and filter down based on a particular interest. Kind of like you do with post-it notes!

How about that basic usability, huh? This keeps it visually easy and engaging, and everyone will be happy you didn’t make them sort through herds of cards to find what they came for.
Instead of staring blankly at one big roadmap, your colleagues can focus on the ones that are relevant to them.
Now tie it all together with ‘The Guide to Roadmapping’
Cool, nice roadmap! 😎 But what do you do with it? Our co-founder, Janna Bastow gave the most comprehensive talk out there about how you can introduce your new product roadmap across your business. It’s just 20 minutes – a perfect companion to the flexible roadmapping method you’ve just learned.
Start building your new theme-based roadmap on ProdPad
Share to:
Andrea is a Product Support and Management expert, technical writer, and social network monkey. An undercover geek with a passion for music, animals, and avid unicorn rights activist, she’s always up for a challenge.
Related articles
-
Our Slack Customer Community Has Made Our Churn Rate Insanely Low
April 11, 2017
Our ProdPad community on Slack started out as a “Hey what if…?” What if we opened up a product community for our customers? If we build it, would they come?
There are a…
-
What Highly Effective Product Teams Are Doing Differently
August 24, 2016
Someone asked me recently: “What makes an effective product team?”
Good question 🙂
ProdPad has been a product-focused team from the start – after all, ProdPad is a…
-
How To Get Brilliant Product Ideas Out Of Non-Product People
February 19, 2016
The life of a product manager can be lonely, especially if companies continue to believe that it’s a PM’s duty to somehow generate new product ideas on their…



