Modern Design Tools: Using Real Data — Design Insights from Bridge — Medium
Modern Design Tools: Using Real Data
One should be immediately skeptical of presentations that lack adequate sourcing or presentations that contain only tendentious or highly selected, cherry-picked sources. — Edward Tufte
In contrast, when designers work with real data they design in reality. They allow data to inform and constrain their work. Their decisions are wholly informed; implementation details carefully considered; edge cases solved. They build empathy for how their users will actually experience things in a variety of contexts. They are not surprised when their designs get implemented because they’ve been using real data all along.
Let’s take a look at one way a modern design tool might allow designers to easily and rapidly work with real data. To begin, we’d need two key things: components and data sources.
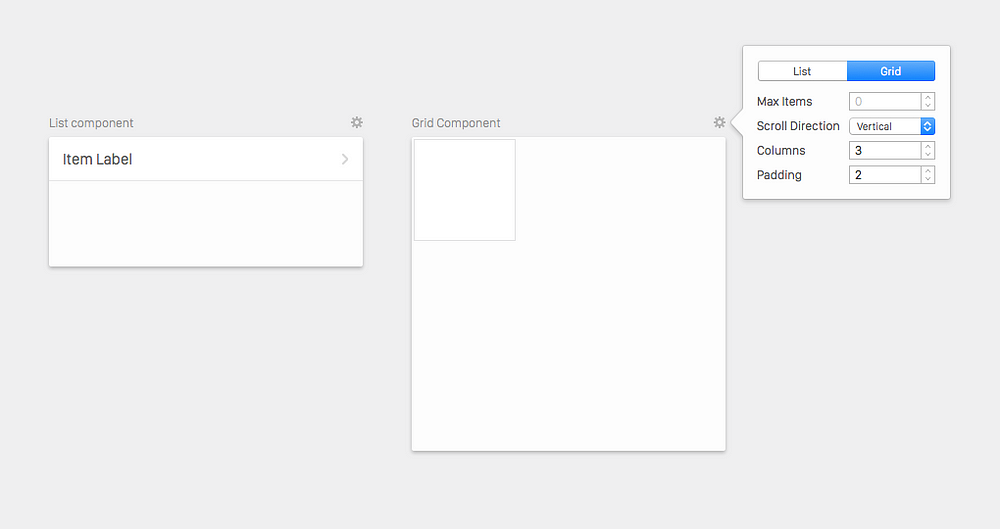
Components
Some existing tools do have a notion of components, but we need to evolve the implementation. Components are dynamic and reusable objects, or groups of objects, that have pre-defined types (image, text), properties (size, color) and behaviors (layout ordering). We can build on the idea of adaptive layout objects here. Two of the most common components are lists and grids, both collections of items. Designing with components saves a tremendous amount of time; instead of duplicating objects to create a list, we can design a list item just once, and use real data to populate a full list.

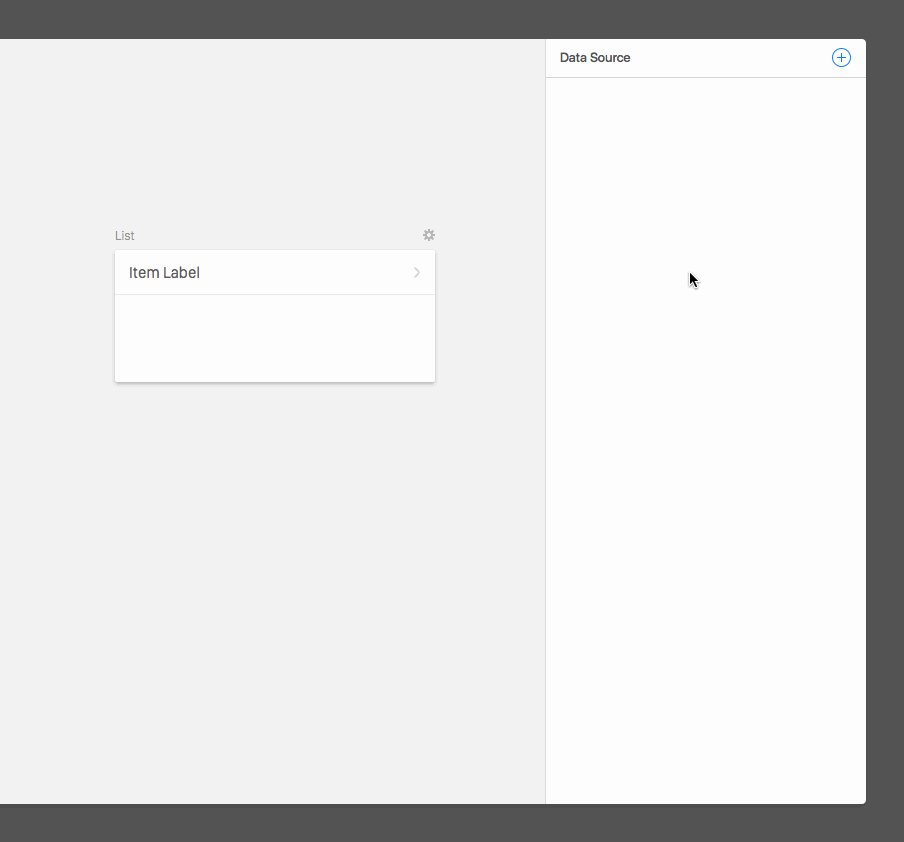
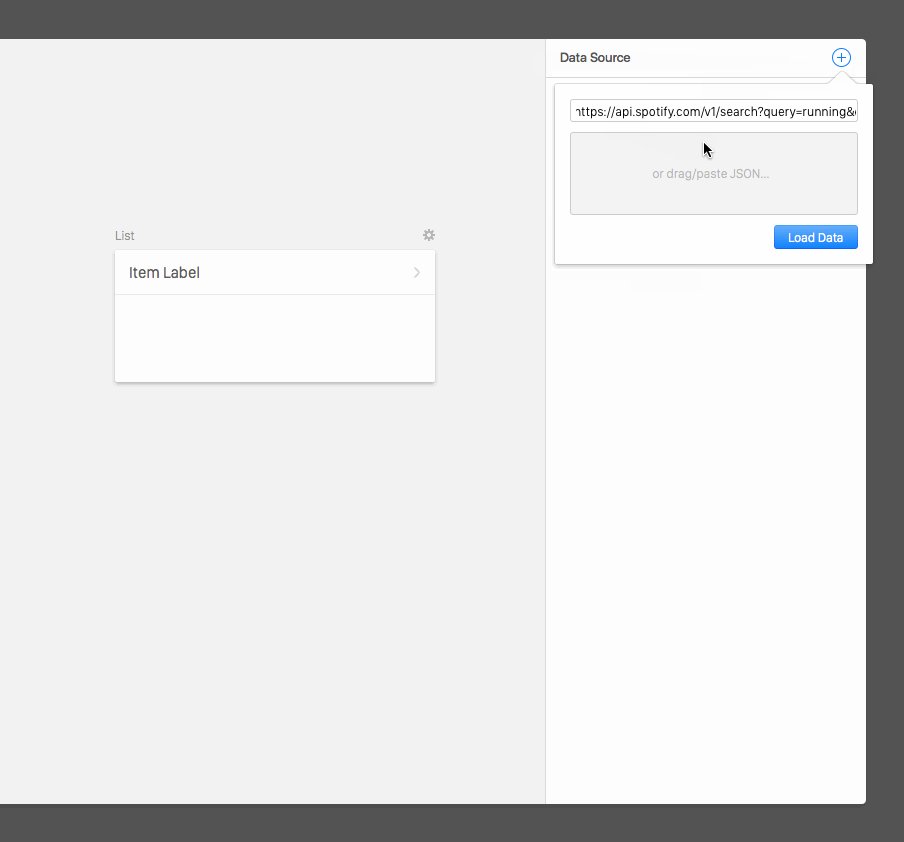
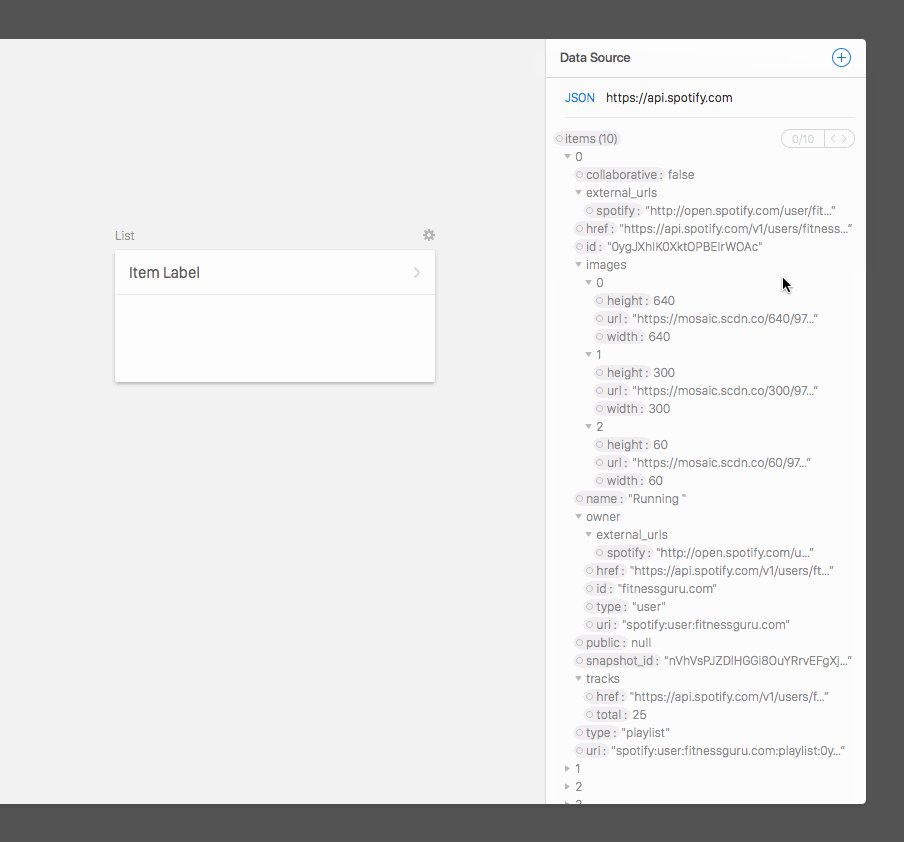
Data sources
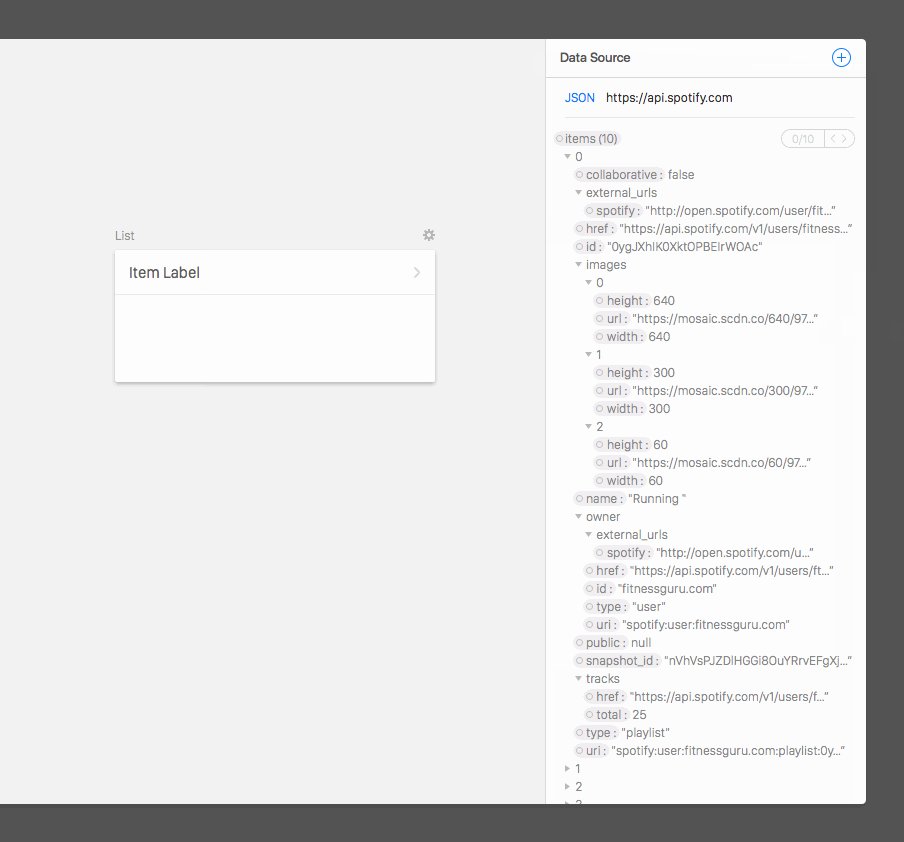
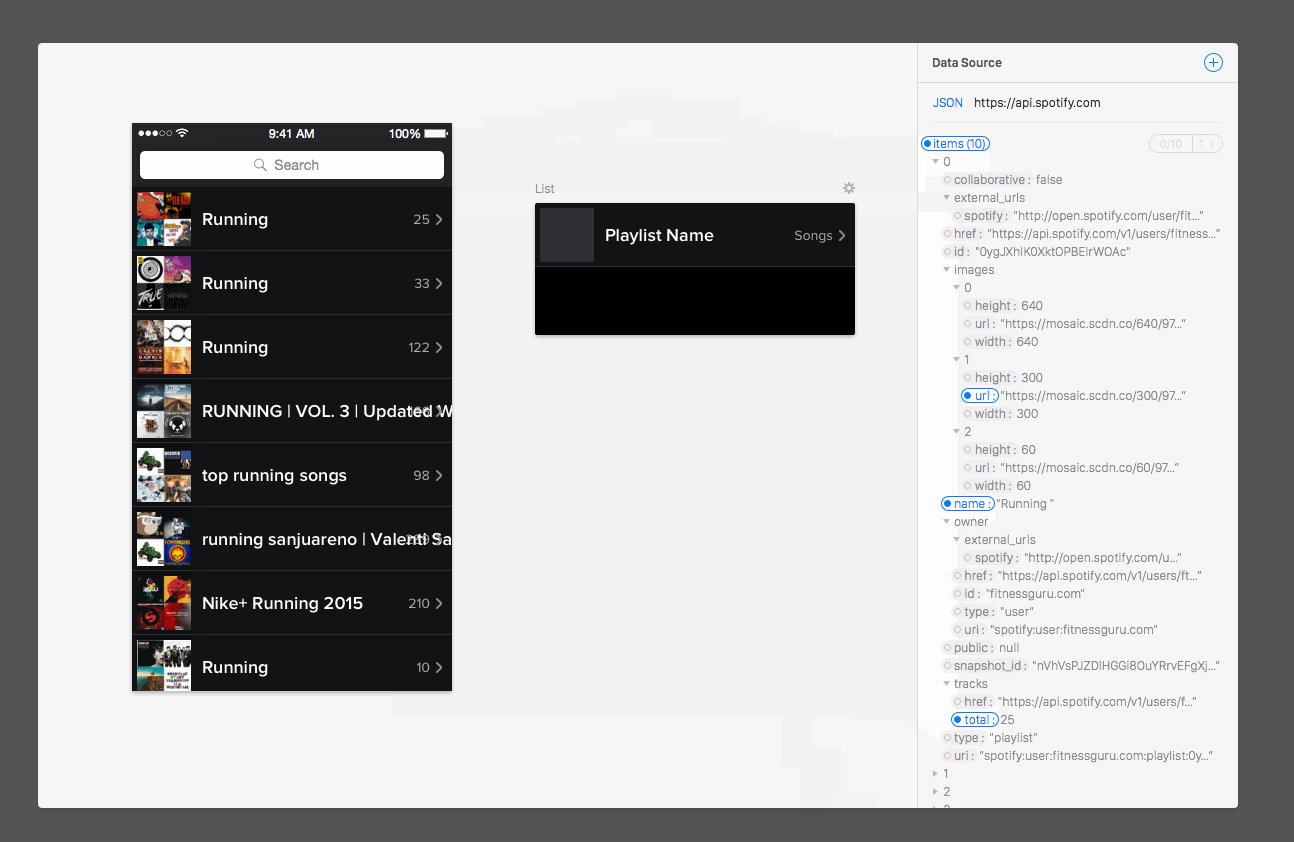
Now that we have scalable components, we just need to bring in real data. Let’s take the stance that a modern design tool should make it easy to consume an API or JSON file and visually inspect it’s contents. This makes it possible for everyone, regardless of technical ability, to design with real data. It should be as simple as pasting a URL or dragging in a file. Here’s how that could work:

Designing with data
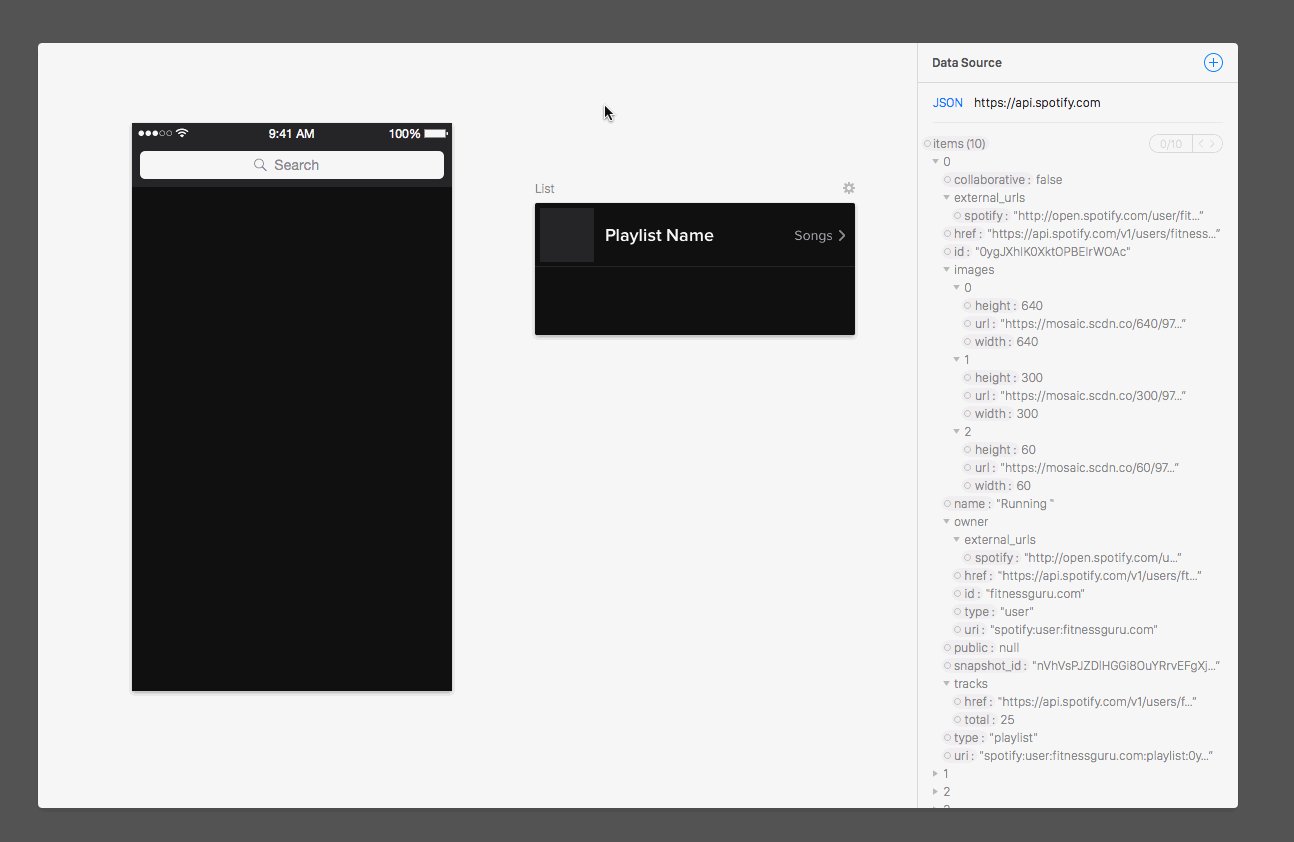
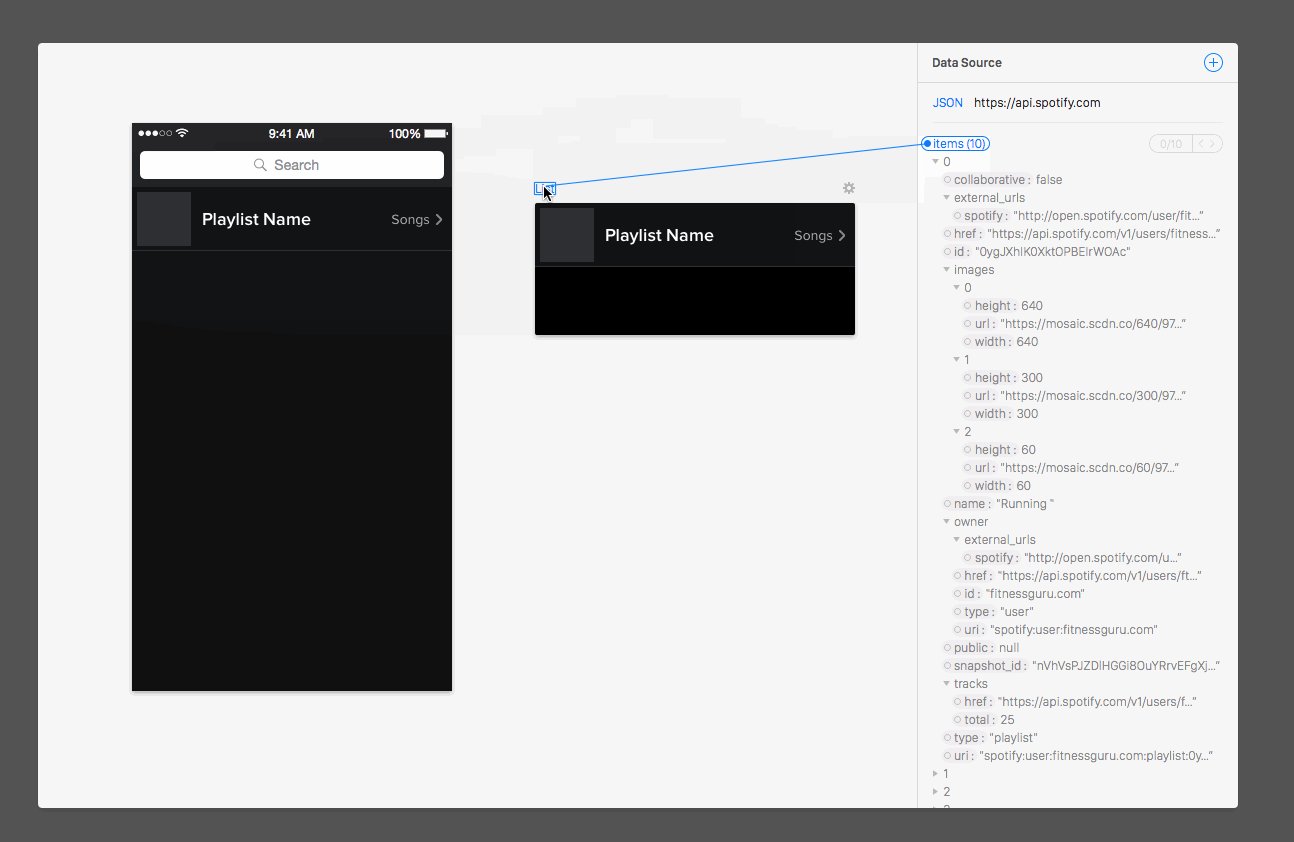
Now that we have components and data sources, we can start to design with data by dragging it directly onto our components, instantly seeing the result.
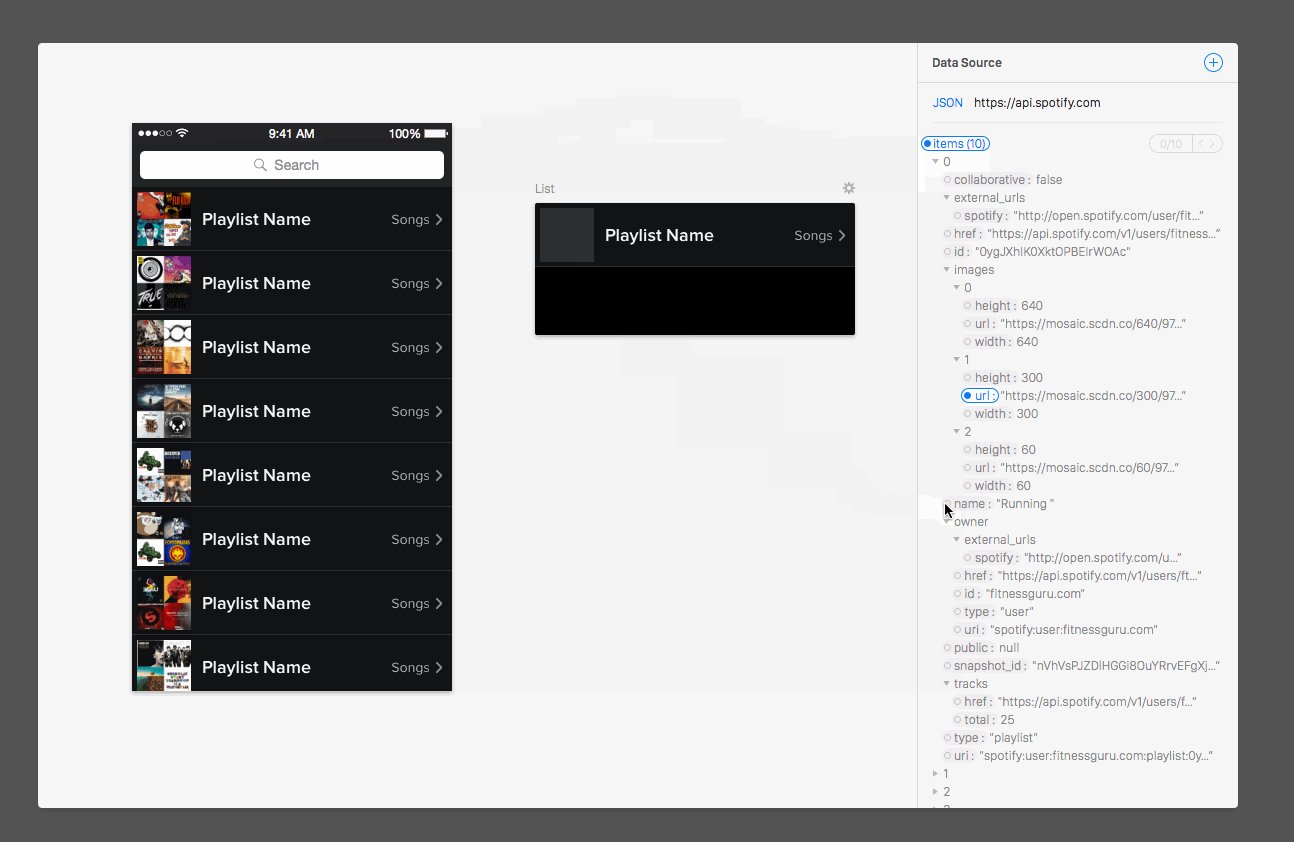
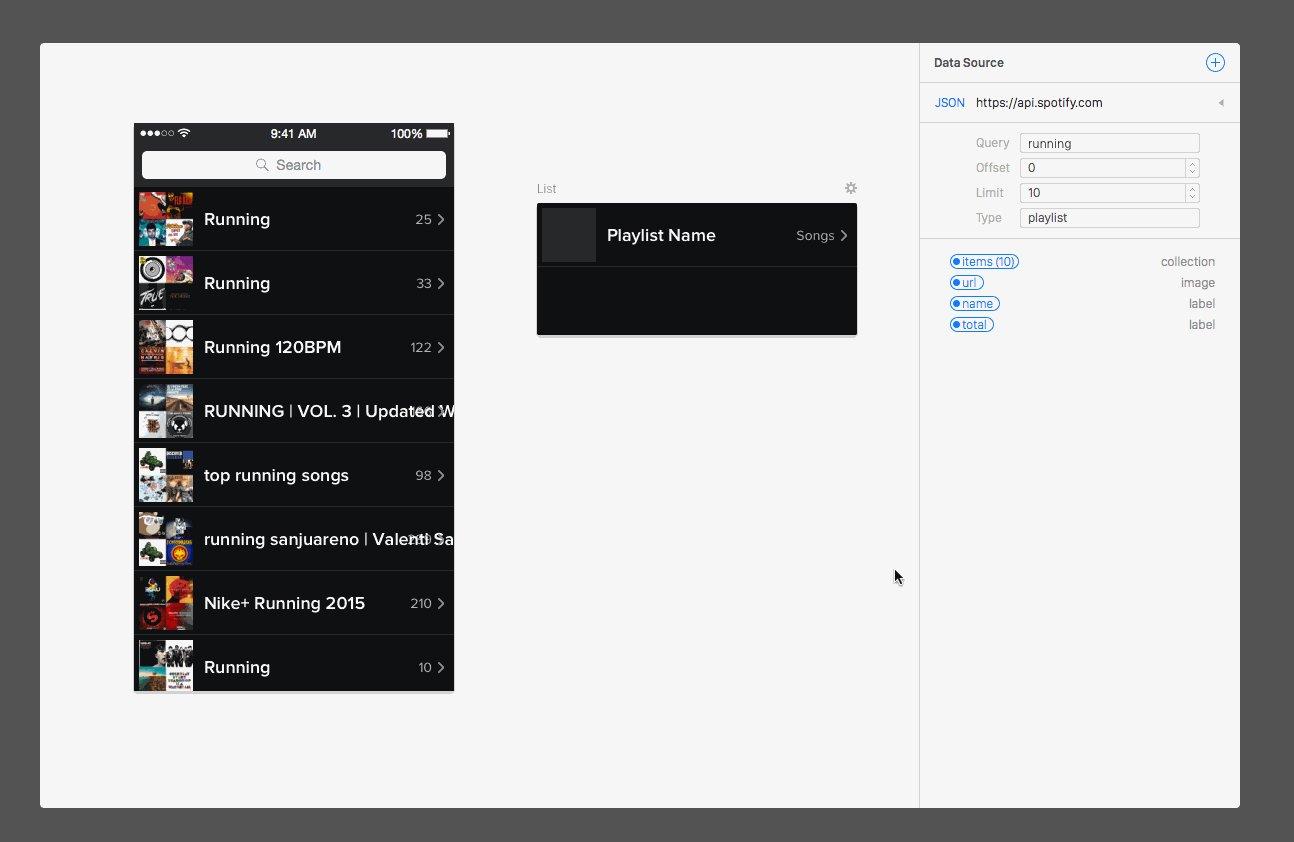
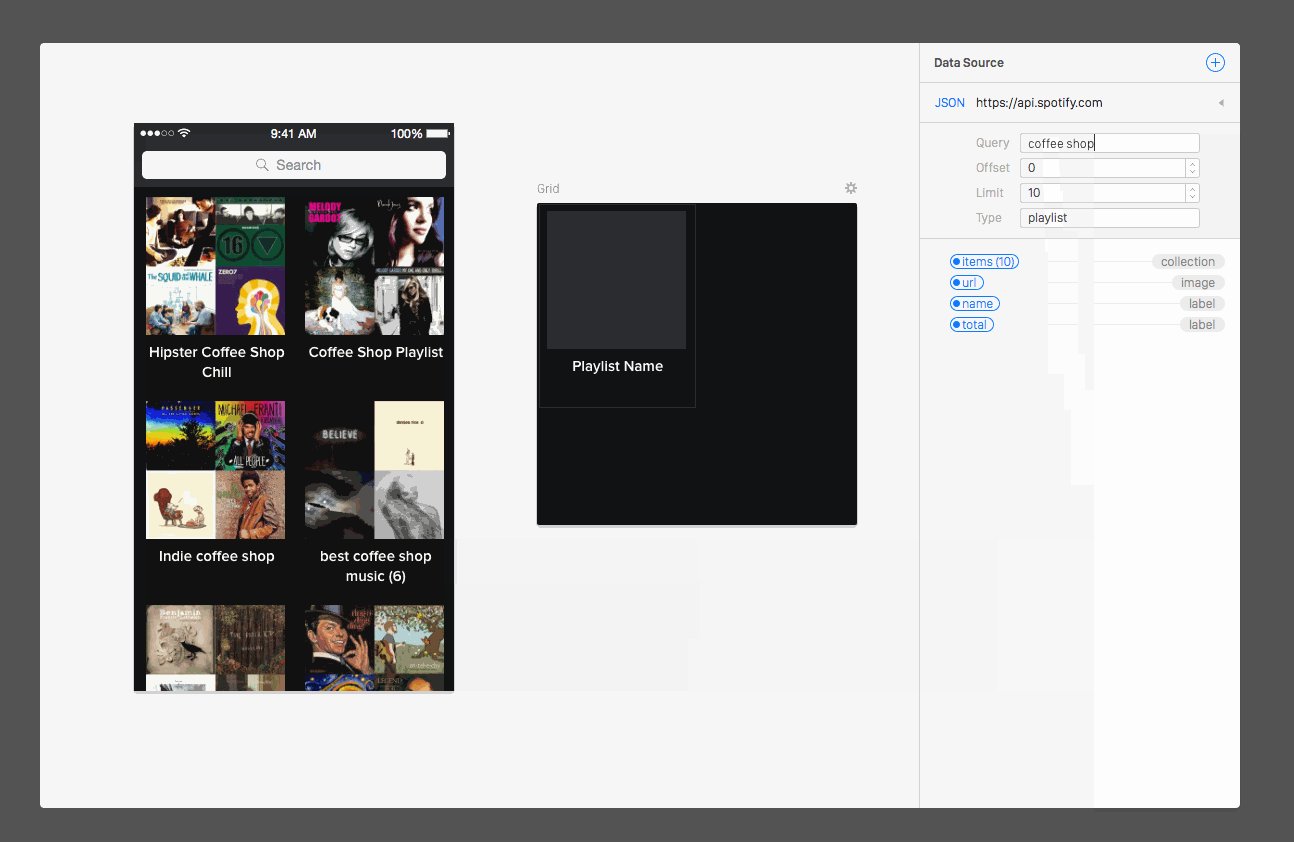
Let’s design a search view for Spotify playlists. Notice how fast it is to fill a design with real, representative data. Not only does our efficiency increase tremendously, but we’re no longer using curated photos or names to make our mock look pretty. We’re using real data, which means we get an accurate sense for how this would look and work once implemented. We can also start to immediately find areas where our design falls short.

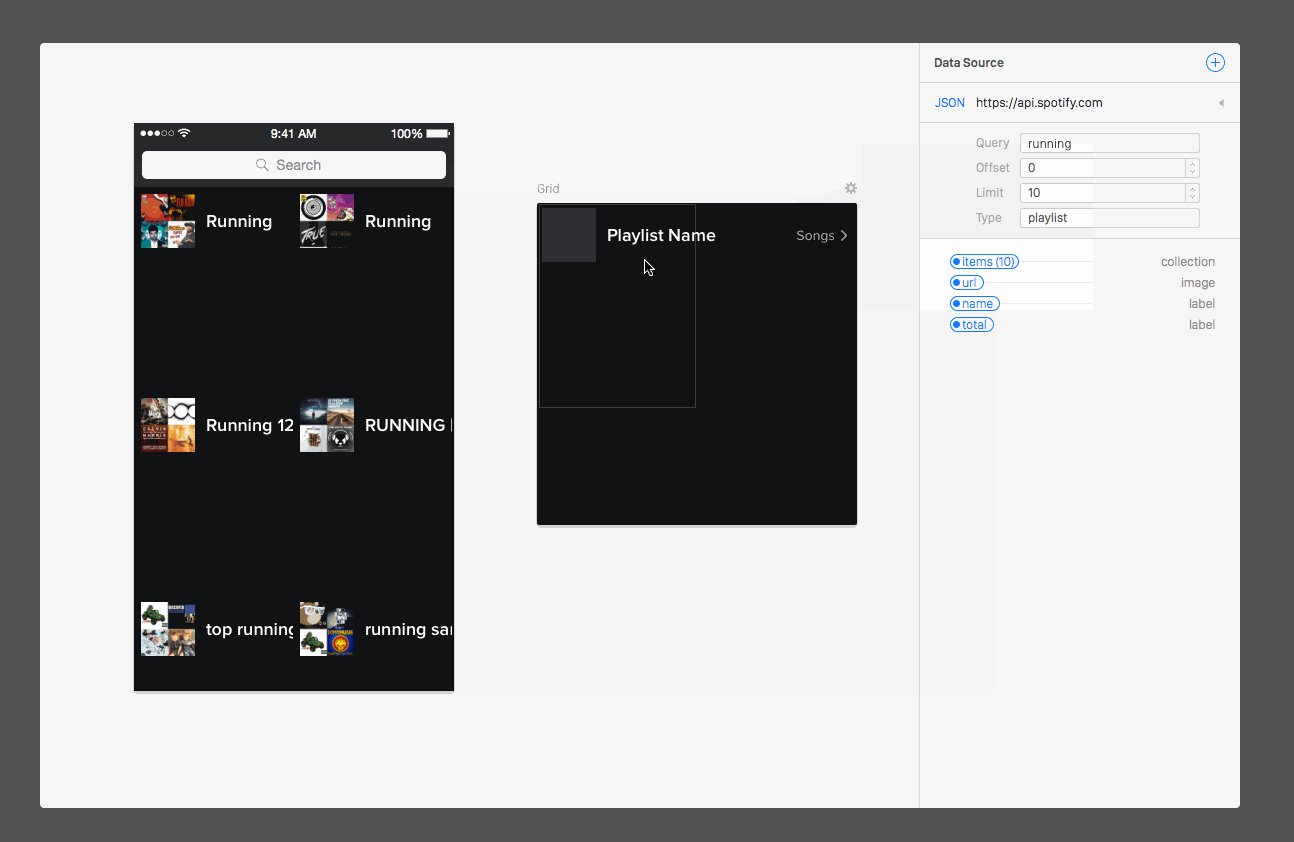
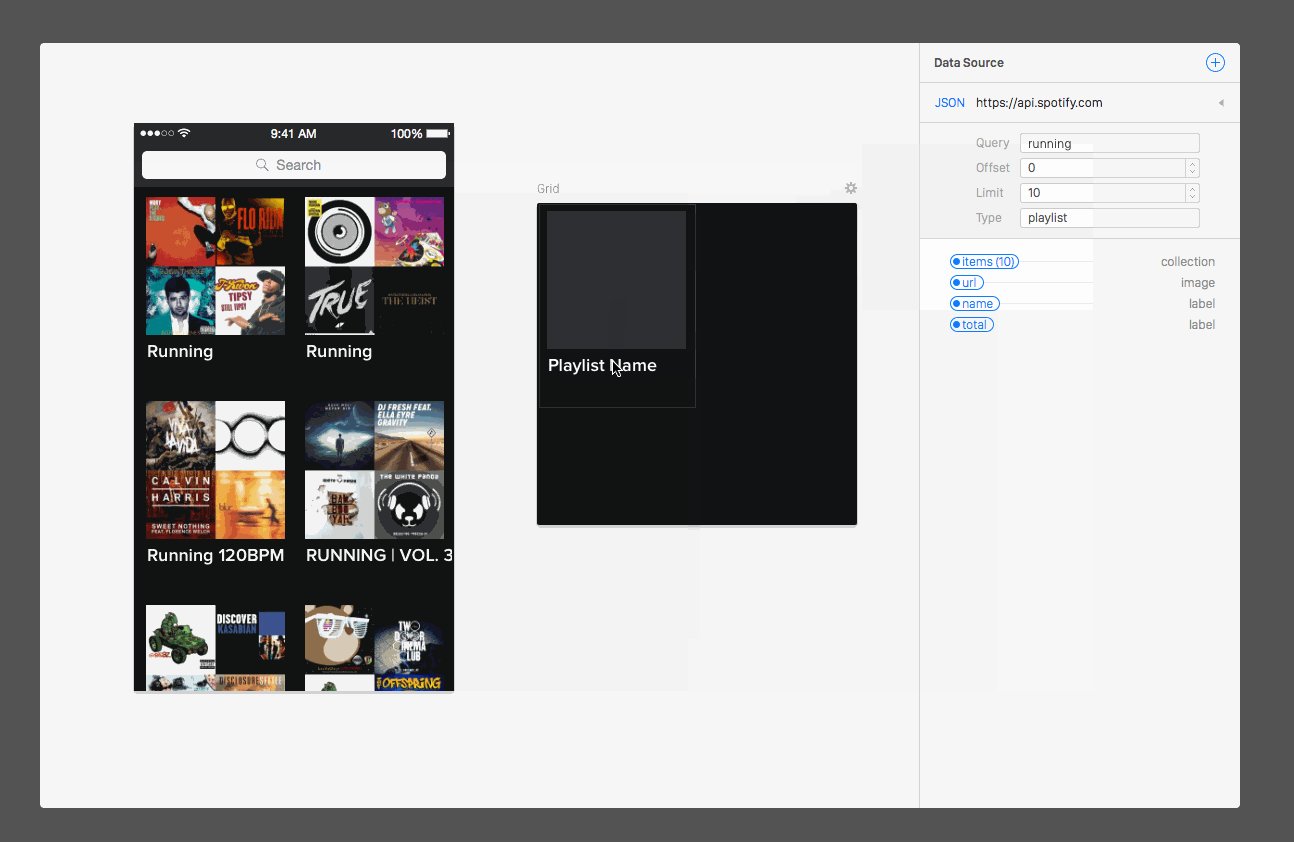
Here, we quickly find out that some people use long names for their playlists, so we’ll have to rethink our layout. Since we’re using dynamic components, we can rapidly change our design to see what a grid presentation might look like.
A tool like this should also parse the query we’re using, making it quick to try out a different data set. Let’s also make the data view a bit more friendly, showing only the keys/values we’re using. Again, notice the speed with which we can iterate. We can also test a variety of queries to see how our design holds ups. This is easily extendable: imagine being able to instantly test different languages or locales from within our design tools.

Data should inform us

Let’s take a look at another example of how designing with real data provides us with insights and ultimately allows us to make better product decisions.
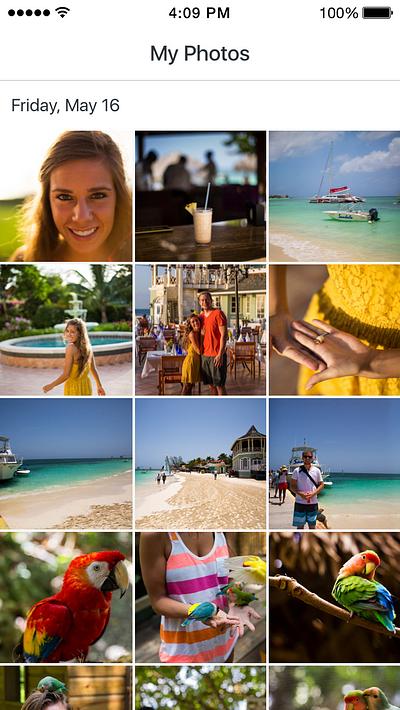
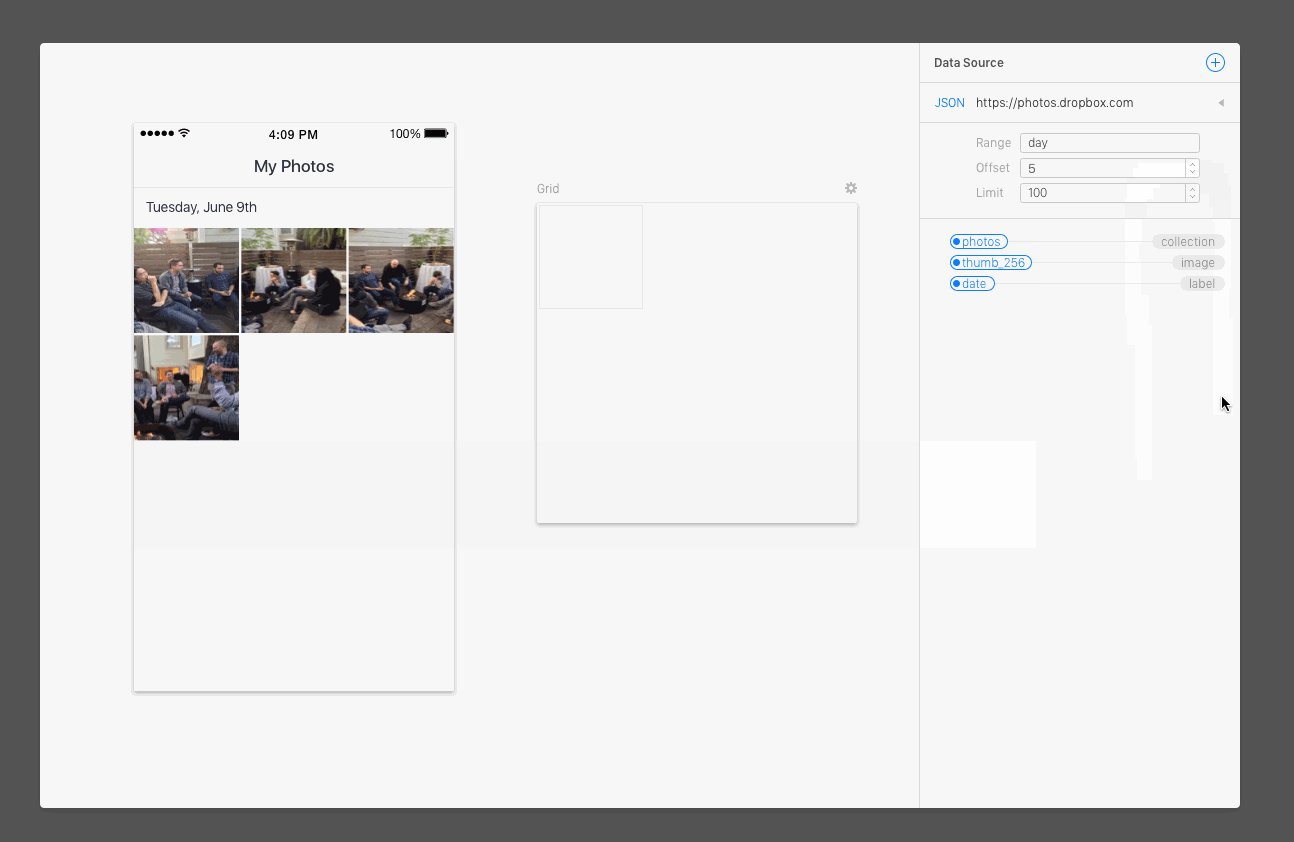
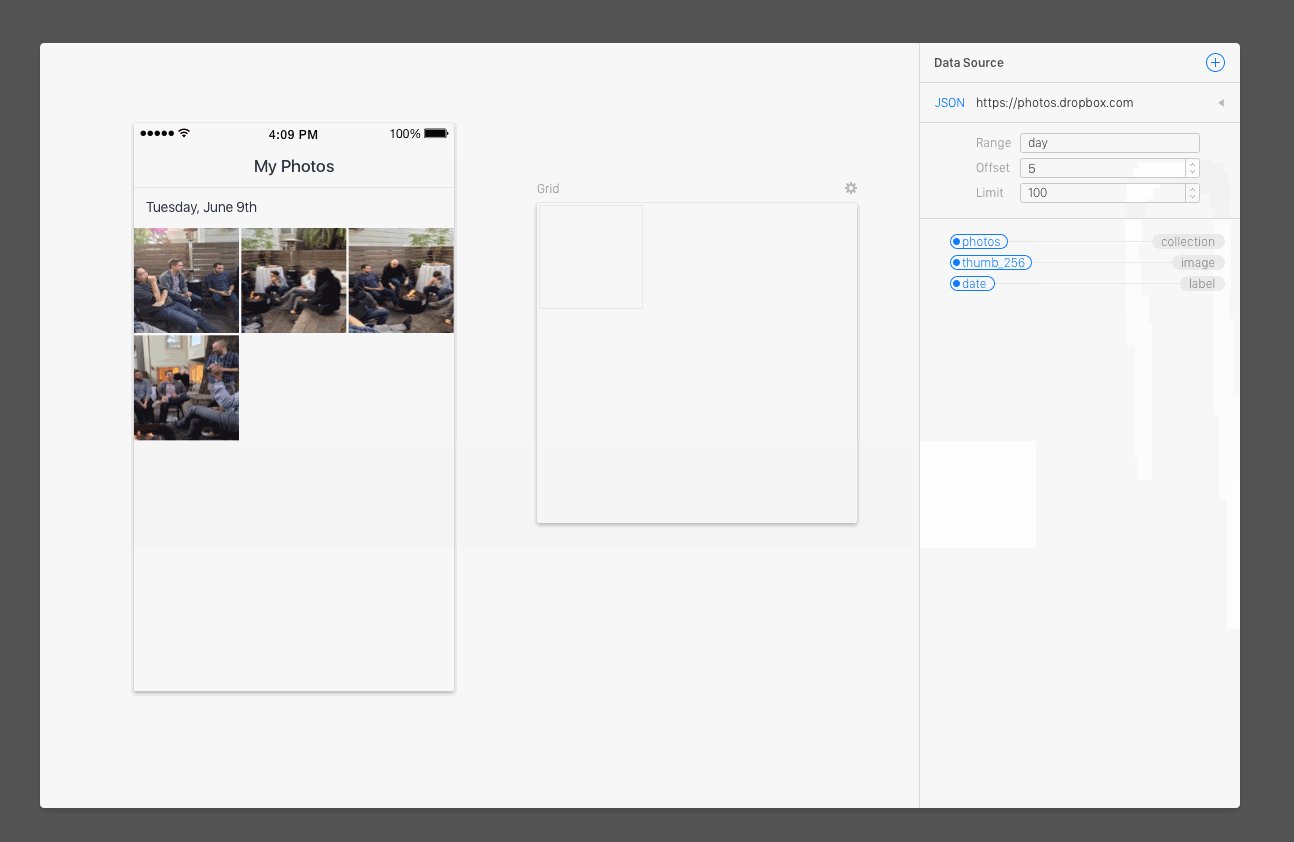
Say we’re designing a photo gallery. We want to automatically organize photos for a user so they don’t have to. We start out thinking we should organize photos by day. This is a very reasonable assumption, and using today’s tools we’d probably start with a static mock that looks something like the image on the left. Beautiful, right?
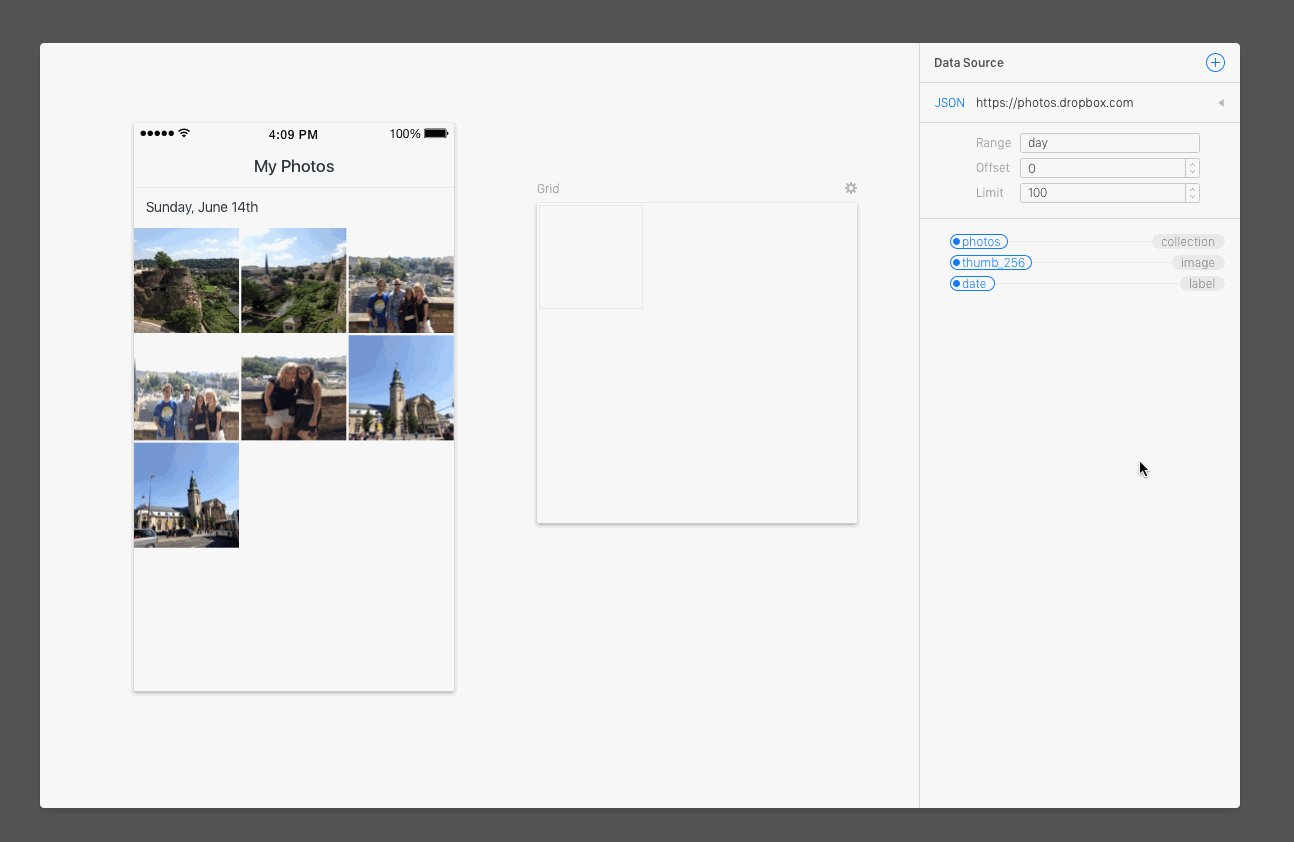
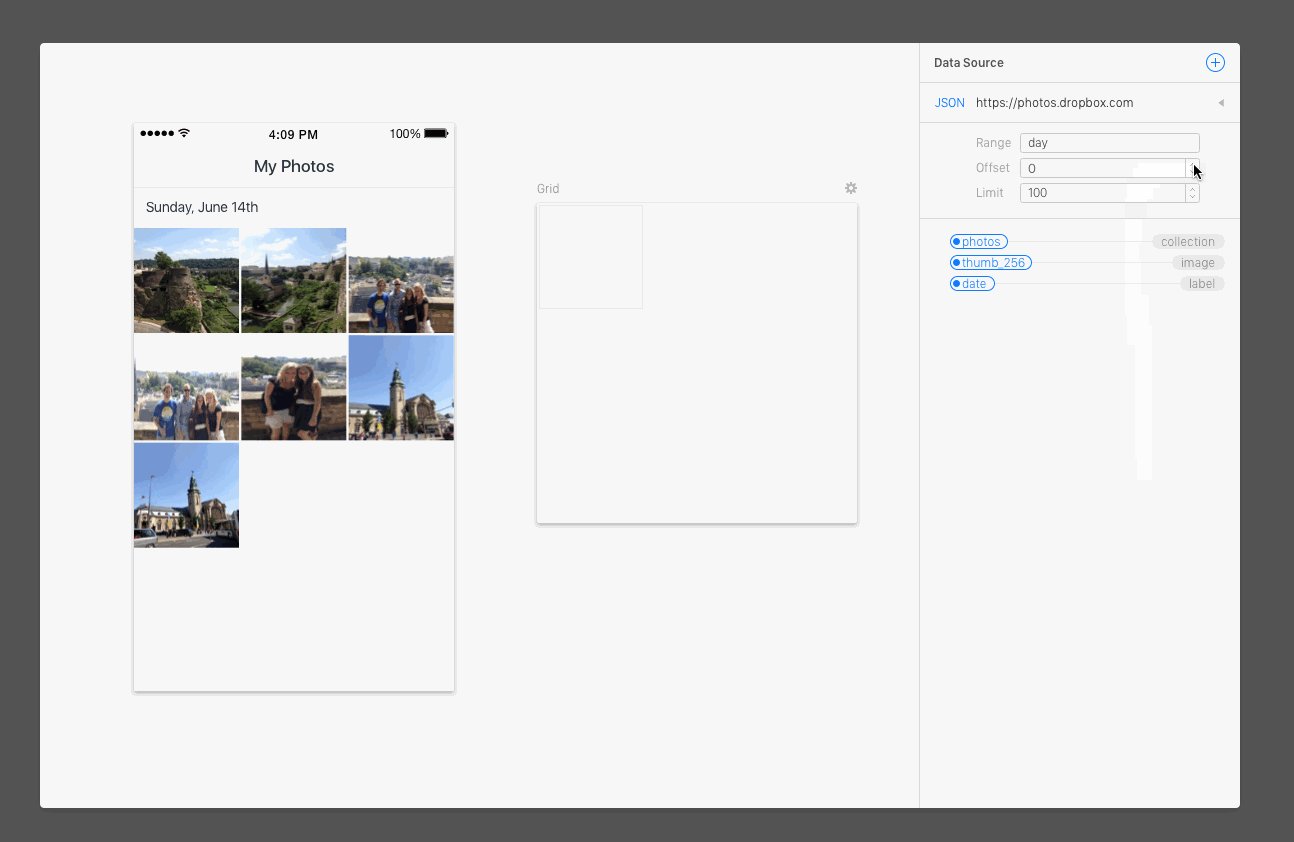
The problem is that this isn’t real. It’s a fabrication showing a perfect state, with curated photos that look great. Here’s what happens when we design with real data:

Immediately we see that most days in reality have a small number of photos, or just one. In our old static mock we were making a design decision based on aspirational (and ultimately wrong) thinking about people’s photo habits. When we design with data, these habits reveal themselves so we can make decisions based on reality. Are we ok with how few photos are shown at a time? How do we handle the leftover space? What do we do with days that have just one photo? Do we want to aggregate days? Group photos by another time scale, like week or month?
Using real data forces us to ask questions like these, revisit our initial assumptions, and ultimately make better design decisions.
A better way
Most design tools today focus on visual problems. Designers end up spending a lot of time crafting mocks, filling them out with perfect yet fake information, and thinking about visual details. This is not surprising given our current tools are built for, and offer solutions to, visual problems.
A modern design tool that uses real data provides a step change in how we design. It allows us to easily and quickly work with real data, so we can focus on solving product and interaction problems as well as visual ones. We see the world and our users as they are, instead of how we imagine them to be. Designing with real data means we can move faster, surface problems and additional constraints sooner, and ultimately create better experiences for our users.
Further thoughts
- Using real data has been invaluable especially when it comes to user testing. If you’re working on an existing product, being able to test new designs with a real user with their real data yields an order of magnitude better insights and feedback. Something as simple as passing in a user ID, or having them authenticate their account and pulling a sampling of data allows users to react beyond the surface level of a design, and give profoundly better feedback about the viability and usability of a feature.
- To be sure, there are times when real data is not available. If you’re working on something that’s brand new, you might not have an API and data might not exist yet.
- While we wait on tools to support real data, I believe designers still can and should strive to work with real data wherever possible. This probably means building something that’s specific to your company and the problems you’re solving. Take a look at how Instagram has built plugins on top of existing tools that allow their designers to use real data: Design Tools at Instagram
- Even without building custom tools, designers should strive to be honest in their work. Let’s stop cherry picking the most beautiful photos, the perfectly sized names, the right amount of words. Working with real data is as much about a mental shift in our thinking as it is having better tools.
