Transitional Interfaces — Design/UX — Medium

Designers love to sweat the details. Much time is spent pixel-fucking buttons, form styles, setting type, & getting those icons as sharp as a tack. A+, great job, don’t stop you guys.
…but there’s little consideration about how it all fits together outside of a static comp. You tap a button and the form just …appears? You swipe to delete an item and it just vanishes? That’s super weird and un-natural. Nearly nothing in the real world does anything as jarringly as just swapping states. It would feel like a glitch.
Oh, ok sweet. You made some notes — it just “slides in.”
How? Quickly? Does it bounce back? Cushion in? Static design doesn’t provide context between states.
Folks keep throwing around the word “delight” when referring to animation and cute interactions. Cool and great for those guys. Guess what though? Animation can be used functionally too. It’s not just an embellished detail.
Animation leverages an overlooked dimension — time! An invisible fabric which stitches space together. You don’t have to be a math dork to understand this.
Let’s take a look at some simple ideas:
Easing/cushioning
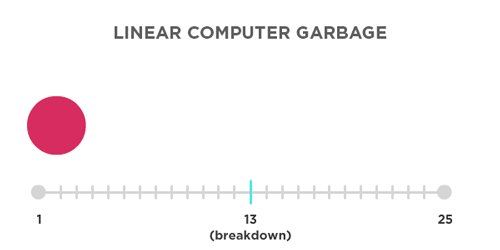
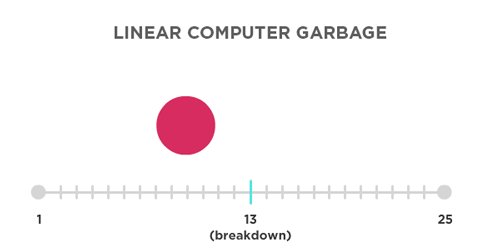
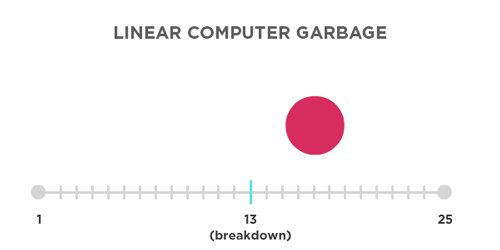
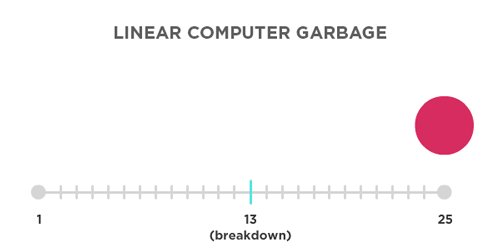
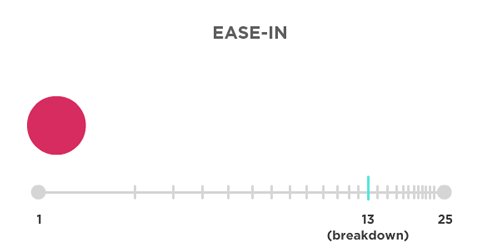
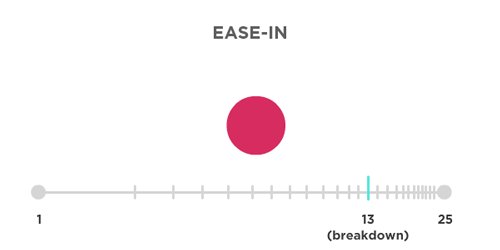
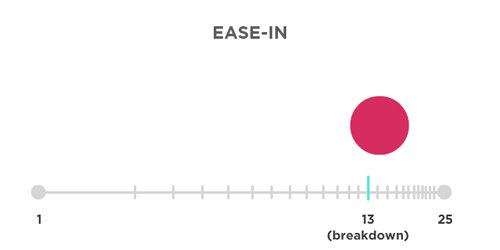
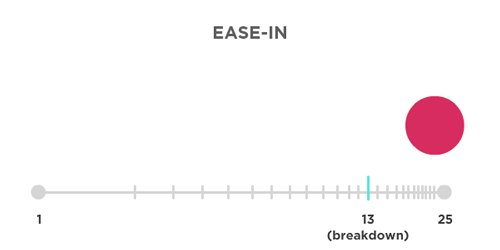
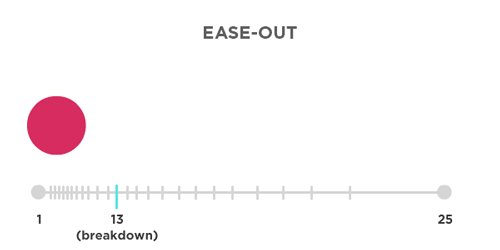
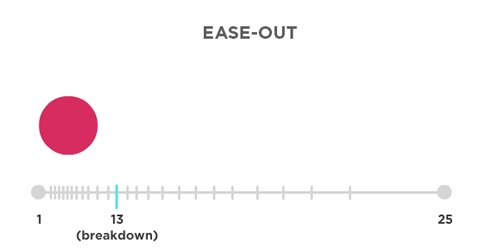
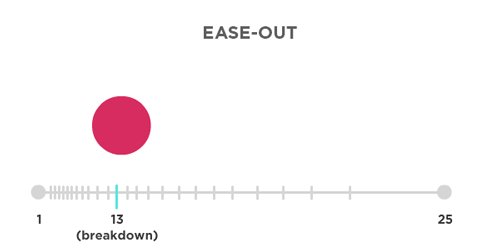
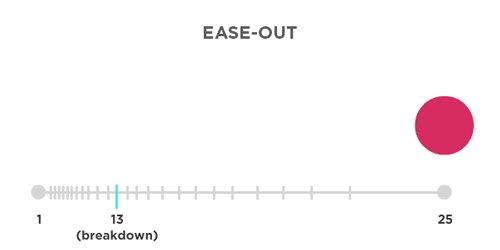
In traditional animation, a breakdown determines how a mass moves from Point A to Point B. It adds bias to motion, and determines how the rest of the frames fall into place. Take these 25 frame interpolations, where frame 13 (the middle-ish point) varies in position:



Look at that! You just learned about cushioning/easing. Computers are jerks and love to fill in the gaps linearly because they are lazy sacks of wires. A great animator/motion designer spends most of their days fighting computers to make sure they don’t mess this up.
Animation is all about timing. You can play with all sorts of different spacing to get different results. But enough about that. This isn’t an animation tutorial, the point was to get you thinking about the language of timing and spacing.
Some ideas about Animation in the context of Interfaces
Like I said earlier, animation can help to provide context. It helps brains understand how the information flows.
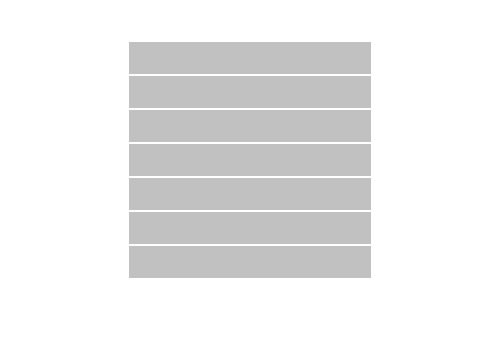
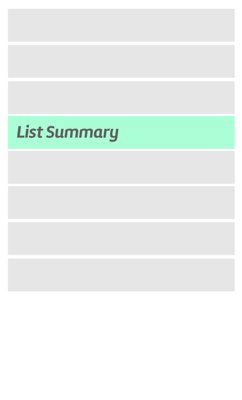
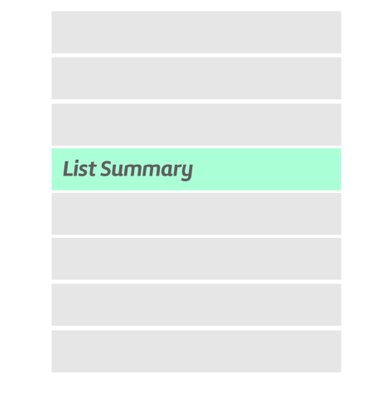
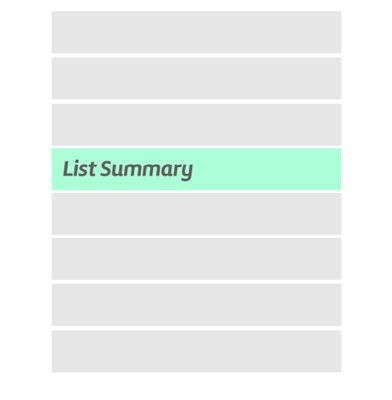
Inserting an item into a list
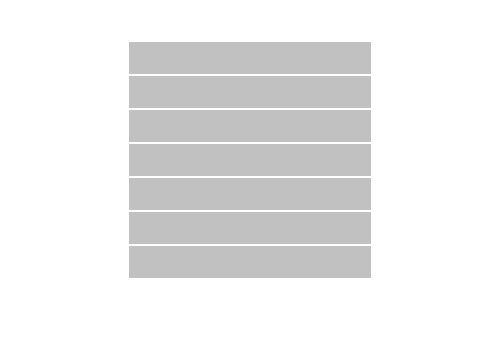
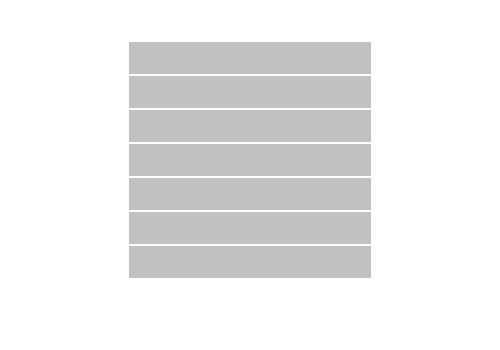
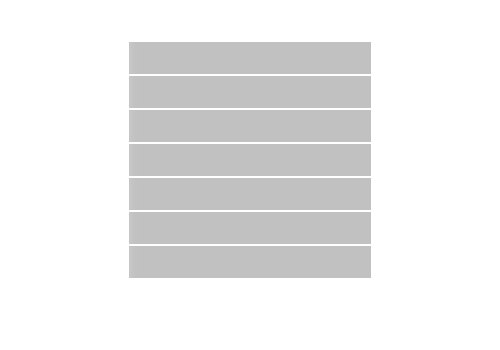
Let’s say you’re looking at a live list of things and you’d love it to be populating with live data. If you leave it to a computer, it’d look something like this:

Yikes, that’s rough…
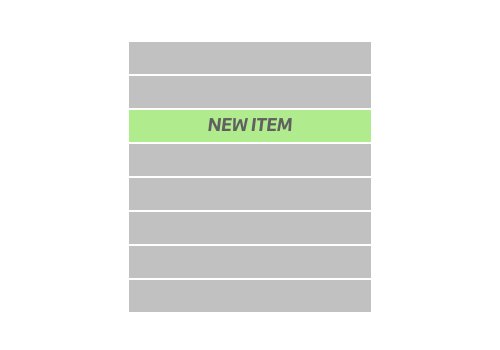
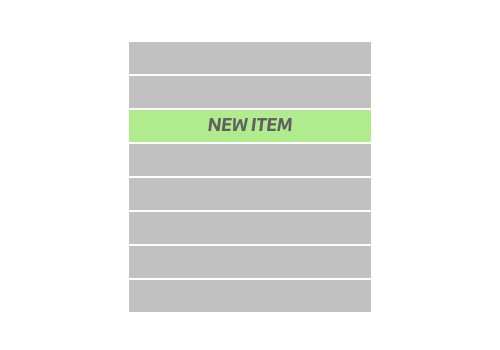
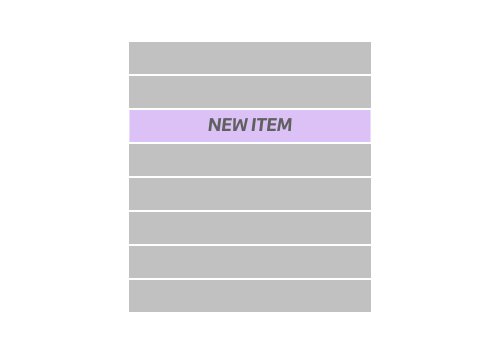
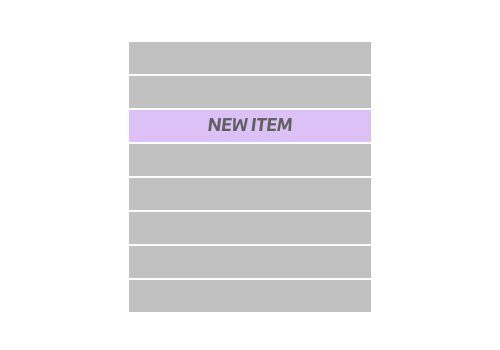
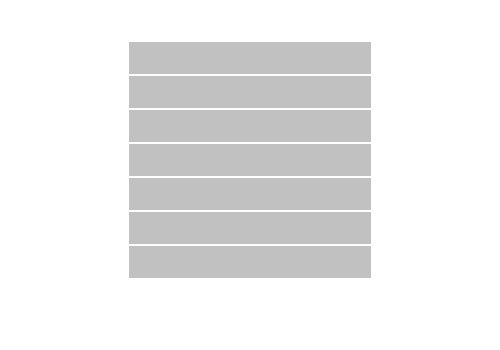
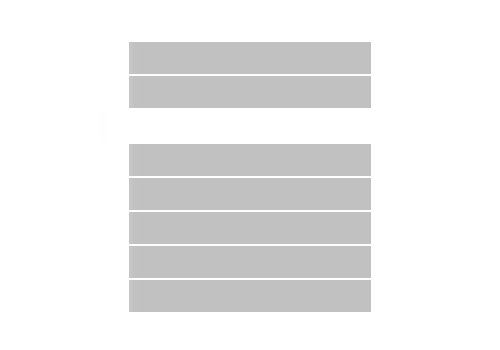
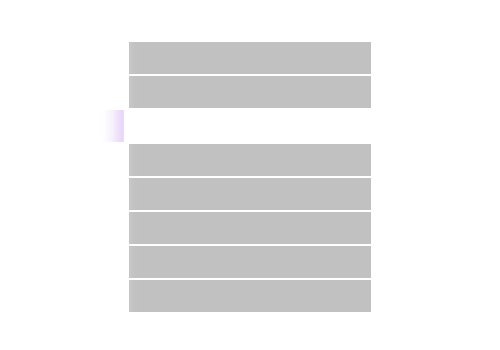
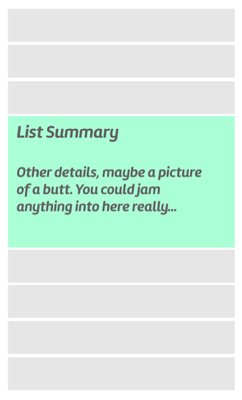
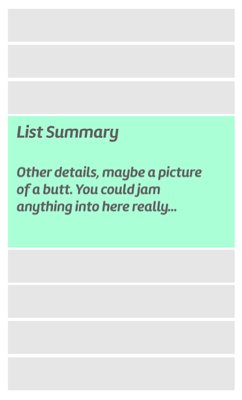
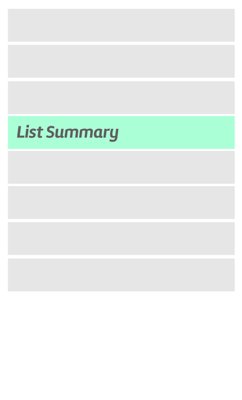
Smoothing it out only requires a few frames of animation. How about giving your brain a clue about what’s happening to the list?:


For a new item to be added, the list needs to make room for the item, and then the new item (which came from somewhere) fills in the space. Much less jarring. There’s easing in & out of states to soften the change. It feels more natural, because we have the contextual hook of space — mirroring the way you’d add something to a stack of things in real life!
A few more:
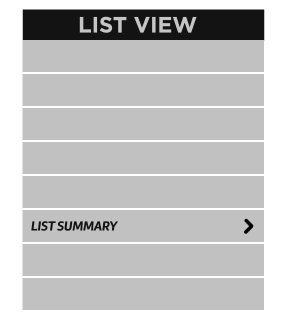
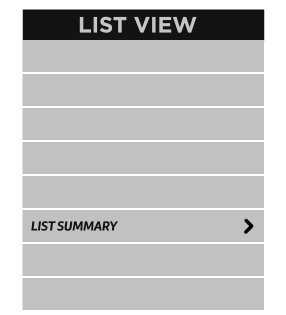
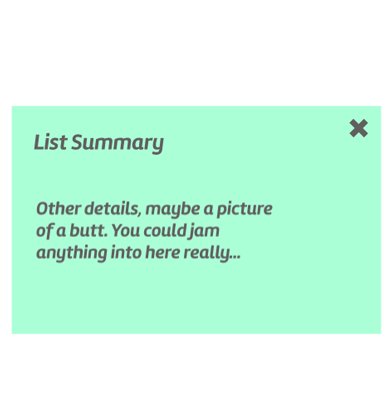
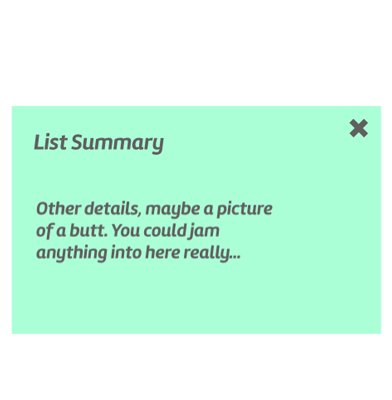
Drilling down into list items
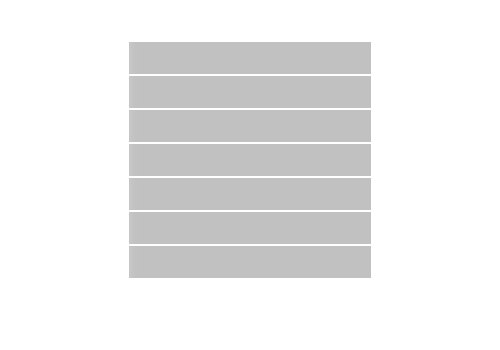
There’s the typical, default pattern of sliding over into an item. A regularly used pattern, but doesn’t make a whole lot of sense spatially:

The direction of sliding doesn’t really give you any useful clues outside of a linear chain of views.
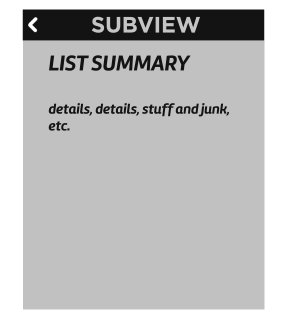
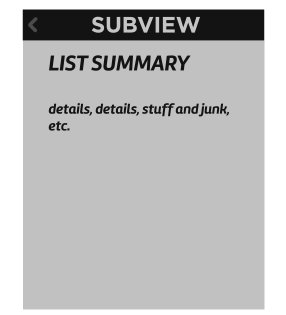
How about considering the item to be a container you prod for more detail, inline?

If the goal is to drill in and have the list item hold full focus, we could even make everything else hide within the same view:

Breadcrumbing>all>the>way>into>a>view is an easy way to get lost.
An advantage of remaining inline is that you can remove the need to explain how deep a user is embedded into sub-views. You can scrap the display of a hierarchical navigation, because the user saw how they got there.
Of course, the above ideas don’t work with every case — but this perspective can lead to much more elegant solutions to connect a flow.
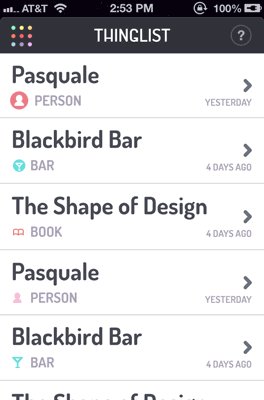
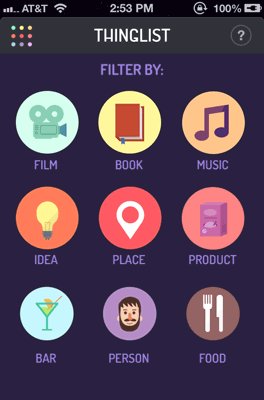
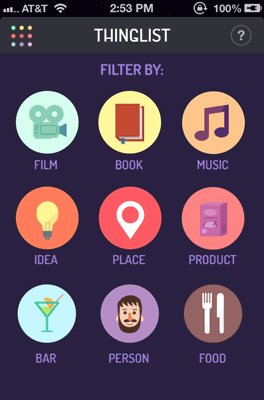
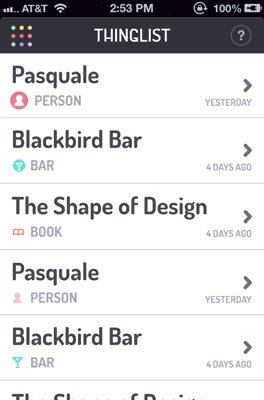
An implemented example – Thinglist

Thinglist, an Elepath product I’m working on with Mister Kyle Bragger has some pretty fun transitional interface work woven into it. The above example demonstrates how we reveal the new filtering feature.
Examples of Transitional interfaces you should check out:
You know, I can’t really name many… On one end of the scale, there are a lot of beautiful, but dreadfully static interfaces. On the other end — ones that are over embellished with gimmicky animation.
Three stand out to me right now.
Clear: Very tight gesture driven animation.
Willcall: Has a consistent, kinetic rhythm. There’s no hard pops between states. A lovely playfulness.
Facebook.app: Not very consistent, but there’s some nice solutions to drawing focus. Specifically… drilling down into lightbox-like views for fullscreen photos, and popping comment inputs into list views.
It seems crazy to me that more people don’t think about interfaces with respect to the dimension of time. Motion can provide so much information! Maybe the tools to create prototypes are too complicated for most designers?
I originally wrote this as an internal document for Elepath employees, to begin to explain my obsession with motion. I am an Animator after all.
We figured it would be cool to share this for discussion. I’d love to hear thoughts from other people building interfaces, with a real consideration for how & why they move.
Do leave your comments here, or pipe up & chat to me on twitter: @pasql
…or join the discussion on branch: http://branch.com/b/transitional-interfaces-design-ux

*I take no responsibility for you plunging down the rabbit hole and getting hooked on animation.
